
これ、本当に地味に困ってたんですがやっと解決する方法がわかりました。
AdobeのIllustrator CCで配置した画像を書き出しすると、実際のサイズよりタテヨコそれぞれ1pxずつ大きくなる問題のことです。
このタノスケログに使う画像は左右770pxと枠の幅いっぱいで作っているのですが、先の話のようにイラストレーターで書き出しすると771pxになってしまうので、さらにフォトショップなど画像編集ソフトで毎回トリミングしていました。
これが地味に手間ですし、はっきりいってムダな作業。
もし、同じことで困っている方ならこの方法で解決するはずなのでぜひやってみてください。
Illustrator CCで1px大きく出力される問題の解決方法
基本的には以下の2点に気をつければ大丈夫です。
2.配置した画像の座標から小数点をなくす
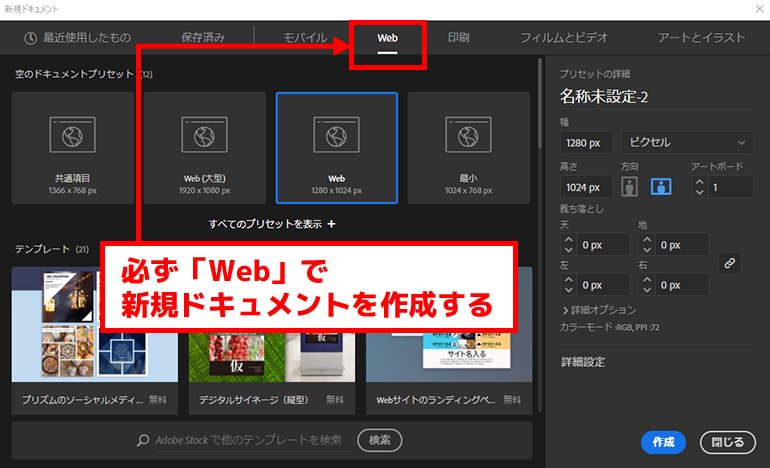
1.新規ドキュメントを「Web」で作成する

Illustratorで新規ドキュメントを作る時に上のようなウィンドウが出ますが、ここでドキュメントのタイプを「Web」にして作成します。
こうすることで数値の単位が標準の「ミリメートル」ではなく「ピクセル」になります。ピクセルの場合、画像のずれを防ぐさまざまな設定が用意されています。

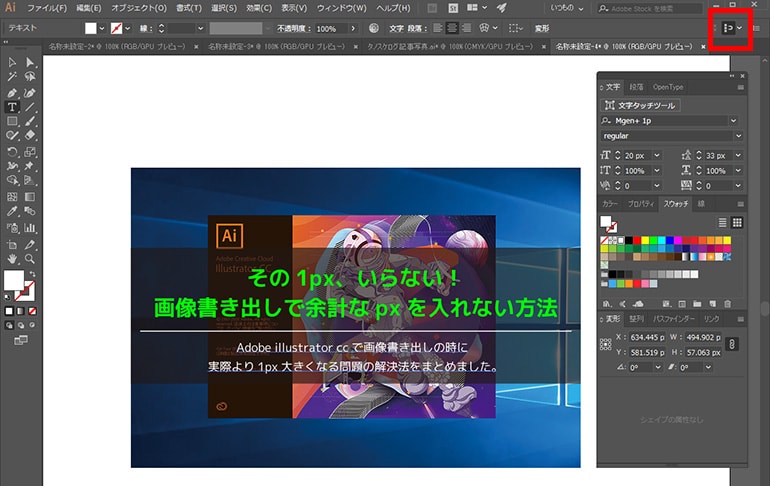
画像の赤枠内「ピクセルのスナップオプション」の横にある下向き矢印をクリックしてください。

このようなサブウィンドウが開きます。新規ドキュメントをWebで作成した場合、「描画時にピクセルにスナップ」「移動時にピクセルにスナップ」「拡大・縮小時にピクセルにスナップ」のすべてにチェックが入った状態になります。
つまり、画像やオブジェクトを動かしたり拡大したりいろいろやっても、この設定なら常にピクセルにくっつくのでずれないというわけです。
試しにオブジェクトを思い切り拡大してからゆっくりドラッグすると、ピクセル単位でややカクカクした動きになっています。
新規ドキュメントをWeb以外の「印刷」や「アートとイラスト」などで作成した場合(単位がミリメートルのもの)、このピクセルのスナップオプションにチェックが入らないので、1pxのずれの原因となります。
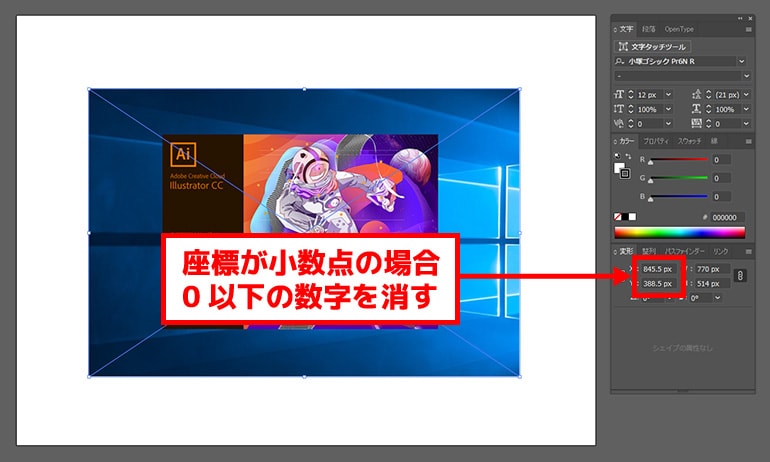
2.配置した画像の座標から小数点をなくす

画像を配置してそのままの状態だと、座標の数値が小数点混じりになっている場合があります。その時は小数点以下を削除して整数にしてください。
実はこれがとても大事です。
座標が小数点ありのままだと、配置された画像がピクセルのグリッドにきっちりと合ってない状態になります。その状態で出力すると、ずれている(はみ出している)分が余分な1pxになってしまうのです。
一回でも小数点を削除すると、画像を動かしたとしてもピクセルのグリッドに自動で合うので、出力時に余分なピクセルが入ることがありません。
illsutratorはバージョンによってメニューや操作画面が異なる場合があるので、あくまで現在のccでの話ですが、この2点を実践すれば余計なピクセルに悩むことはないと思います。

